Free Resources 👇 👇
CSS Snippet 👇 👇
selector{
-webkit-transition: ease-in-out 4s !important;
transition: ease-in-out 4s !important;
}
selector:hover{
background-position: center bottom !important;
}
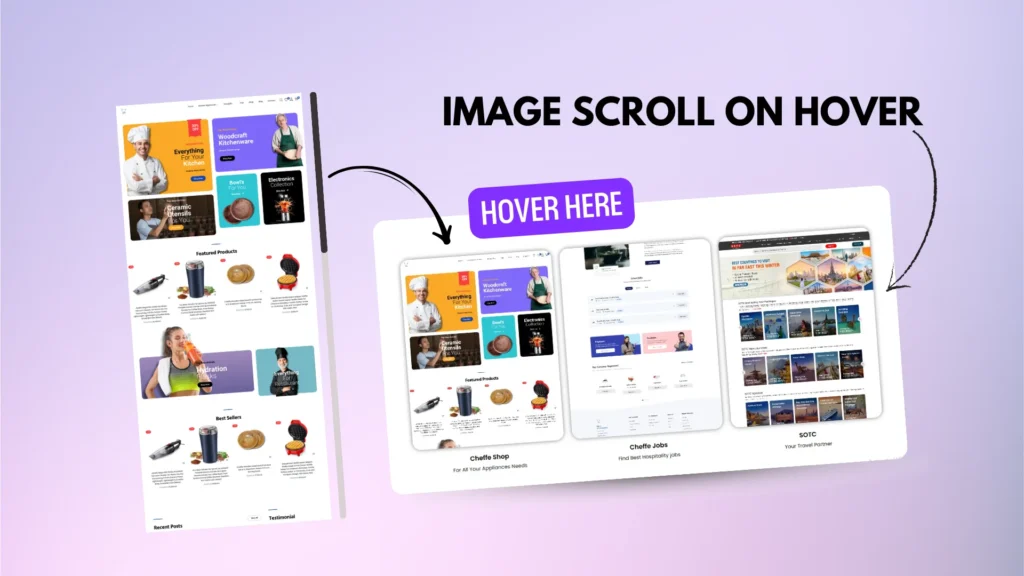
How to Create Image Scroll on Hover effect on Elementor?
Step 1 – Click on create column > Click flexbox and create 3 columns with similar width > Make minimum height to 80VH.
Step 2 – Drag a new column to first inner column > Increase inner column height to 60VH.
Step 3 – Scrape website full page image > Search chrome extension Go Full page (Add extension) > Go the website you want to scrape and open extension > Full page screenshot is ready!
Step 4 – Go back to elementor page > click on the inner section and upload media > Make changes: Postion will be Top Center > Display Size will be Cover.
Step 5 – You are just one away from creating a wonderful hover scroll effect : Click on the image inner column > Go to advance > Scroll to CSS > Copy the above CSS and Paste it there > Wohoo your Hover Scroll effect is ready!
Step 6 – Now you either you can follow the same steps to create for other 2 columns or just duplicate them > change and the image and delete previously created columns. Thank You!