Free Resources 👇 👇
CSS Snippet Image Masking 👇 👇
selector img{
mask-image: linear-gradient (black,transparent);
-webkit-mask-image: linear-gradient(black 70%, transparent 100%);
}
CSS Snippet Glass Effect 👇 👇
selector{
backdrop-filter: blur(5px);
}
CSS Snippet Scroll on Hover Effect 👇 👇
selector{
-webkit-transition: ease-in-out 4s !important;
transition: ease-in-out 4s !important;
}
selector:hover{
background-position: center bottom !important;
}
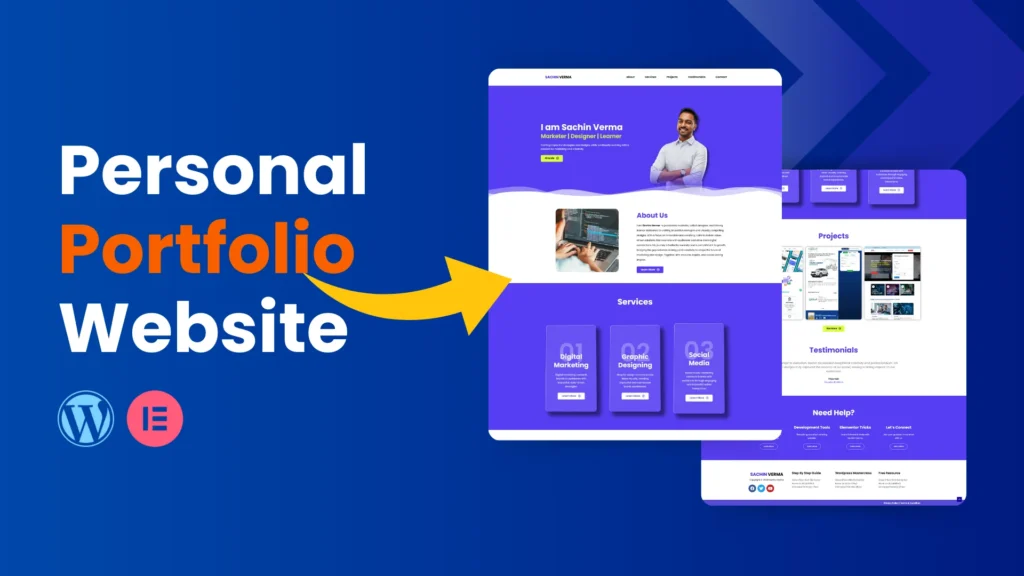
How to Create a Personal Portfolio Website: Step-by-Step Guide
Creating a personal portfolio website is an excellent way to showcase your work and skills. In this video, I walk you through the process of building a simple yet effective portfolio website. Here’s what you’ll learn:
Hero Section: Image Masking Effect
In the hero section, I’ve used a masking effect for the image to give it a unique and professional look. You can find the CSS used for this effect in the video.
Services Section: Glassmorphism Effect
The services section features a glass effect created using Elementor. This step-by-step guide will show you how to achieve the popular glassmorphism design. The required CSS is also provided in the video for your convenience.
Portfolio Section: Scroll on Hover Effect
In the portfolio section, I’ve added a scroll-on-hover effect to make the design more interactive. The video includes a detailed guide and the CSS you need to replicate this effect.
Watch the full video to learn how to create your own personal portfolio website with these simple techniques. Everything you need, from CSS to step-by-step instructions, is covered in detail. Start building your portfolio today!
Thank You!