Free Resources 👇 👇
HTML Snippet Horizontal Scroll 👇 👇
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/ScrollTrigger.min.js"></script>
<script>
gsap.registerPlugin(ScrollTrigger);
let sections = gsap.utils.toArray(".panel");
gsap.to(sections, {
xPercent: -100 * (sections.length - 1),
ease: "none",
scrollTrigger: {
trigger: ".container",
pin: true,
markers:true,
scrub: 1,
snap: {
snapTo: 1 / (sections.length - 1),
duration: 0.05
},
end: "+=4500",
}
});
</script>
Fill the Form Below to Download Free Resources 👇 👇
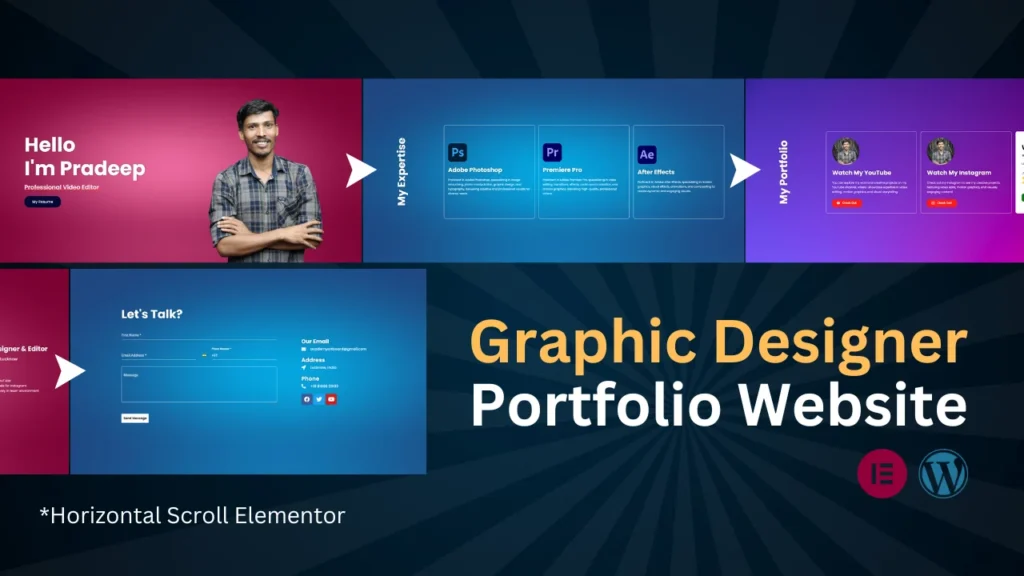
Showcase your creativity with a modern portfolio website using the Horizontal Scroll Elementor feature! Our step-by-step guide helps you design a sleek, professional site tailored to graphic designers in 2025—no coding required.
What You’ll Learn:
- Set up WordPress and Elementor with ease.
- Design a horizontal scroll layout for a unique, eye-catching experience.
- Add projects, testimonials, and contact info effortlessly.
- Optimize your site for all devices.
📢 Watch the video and start building your dream portfolio today!