Free Resources 👇 👇
HTMl Snippet 👇 👇
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
var $ = jQuery;
$(document).ready(function(){
$('.control-area > .elementor-element').on('click', function(){
var index = $(this).index() - $('.control-area > .elementor-element').eq(0).index()
$('.control-area > .elementor-element').removeClass('active')
$(this).addClass('active')
$('.details-area').each(function(){
$(this).children('.elementor-element').hide()
$(this).children('.elementor-element').eq(index).show()
})
})
})
</script>
Dynamic CSS Snippet 👇 👇
:root{
--activeC: #ffffffbf;
}
.details-area > .elementor-element:nth-child(2),
.details-area > .elementor-element:nth-child(3){
display: none;
}
.bike-bg img{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}
.control-area > .elementor-element.active{
background-color: var(--activeC) !important;
}
selector .elementor-element{
position: static !important;
}
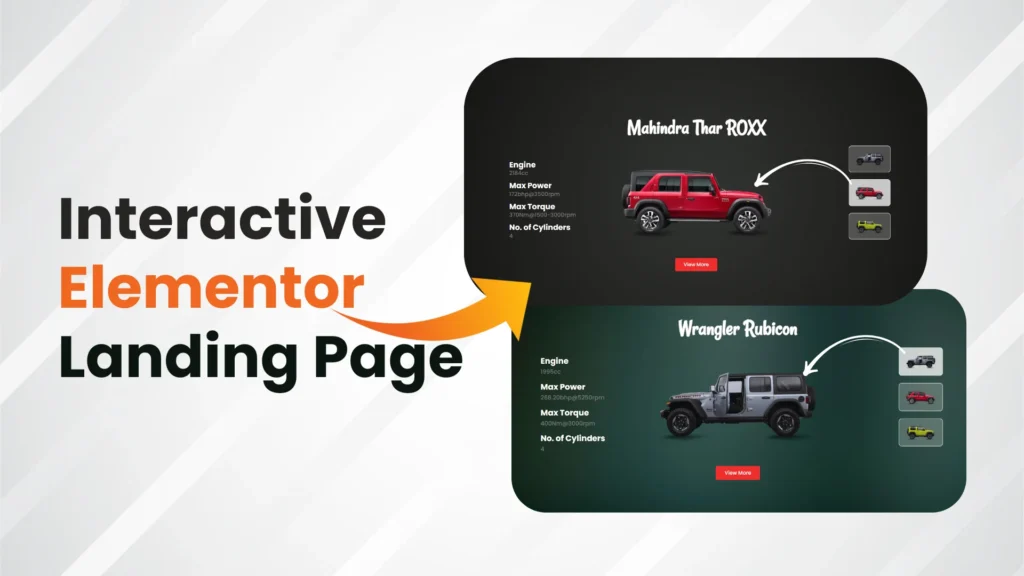
Interactive Elementor Landing Page Design 2025 | Step-by-Step Guide
Want to create a landing page that grabs your visitors’ attention and keeps them engaged? This video shows you how to build an interactive landing page using Elementor and simple CSS snippets.
Follow the step-by-step instructions to design a page that’s both functional and visually appealing. From layout customization to adding interactive elements, everything is explained clearly.
🎥 Watch the full video to learn how you can create a modern, interactive landing page for 2025.
Start building today and give your website the upgrade it deserves!
Thank you for watching!